


Explore the top 9 open-source 2D physics engines for game development, comparing performance, features, and community support to find the right fit.
Looking for the best 2D physics engine for your game? Here's a quick rundown of 9 top contenders:
- Box2D - Popular, well-documented, used in Angry Birds
- Chipmunk2D - Fast, lightweight, good for mobile
- Matter.js - Easy JavaScript integration for web games
- Planck.js - JavaScript port of Box2D
- LiquidFun - Fluid/soft body physics, extends Box2D
- Farseer - .NET-based, good for XNA/MonoGame
- MonoGame - Full game framework with physics support
- Aether.Physics2D - Optimized for MonoGame
- PhysicsJS - Modular JavaScript engine
Quick Comparison:
| Engine | Language | Strengths | Weaknesses |
|---|---|---|---|
| Box2D | C++ | Widely used, efficient | Limited features vs 3D |
| Chipmunk2D | C | Fast, cross-platform | Smaller community |
| Matter.js | JavaScript | Web-friendly | Less feature-rich |
| Planck.js | JavaScript | Box2D port | Browser performance limits |
| LiquidFun | C++ | Fluid physics | More complex |
| Farseer | C# | .NET integration | Less active development |
| MonoGame | C# | Full framework | Steeper learning curve |
| Aether.Physics2D | C# | MonoGame-optimized | Limited ecosystem |
| PhysicsJS | JavaScript | Modular, extensible | Performance issues |
Choose based on your project needs: web vs mobile, language preference, required features, and performance demands. Consider community support and documentation when making your decision.
Related video from YouTube
1. Box2D

Box2D is a heavyweight in the world of 2D physics engines. Created by Erin Catto in 2007, it's been the go-to choice for many game developers for over 15 years.
Why is Box2D so popular? Let's break it down:
Performance
Box2D shines when it comes to complex simulations. In benchmarks, it outperformed other engines in several key areas:
| Test | Ranking |
|---|---|
| Pyramid of Boxes | 1st place |
| Fabric of Pin Joints | 1st place |
| Stack of Boxes | 1st place |
It handled a pyramid of 110 rectangles up to 40 levels high and a fabric of 100 rectangles with 172 pin joints at 60x60 size.
Features
Box2D supports:
- Multiple body types: Static, Dynamic, and Kinematic
- Various shapes: Polygons, Circles, Edges, and Chains
- Joints: Revolute, Prismatic, Distance, Weld, and Rope
It's designed for meters-kilogram-second (MKS) units and uses radians for angles.
User Support
Box2D has a strong community. Developers can get help through:
- Discord server
- Subreddit
- Comprehensive user manual
Documentation
The Box2D manual covers most of the API, offering tutorials on:
- Testbed setup
- Body and fixture creation
- Collision callbacks
- Advanced character movement
However, it's worth noting that Box2D isn't without its quirks. Some users have reported issues with objects "snagging" on corners and slowdowns in tile-based games due to its binary tree object storage.
"Box2D REALLY is unsuitable for those (because the 'snag' on tile corner bug, and the slowdown bug with tile grid)." - Anonymous User
Despite these challenges, Box2D remains a top choice for many developers. It's been used in popular games like Angry Birds, Crayon Physics Deluxe, and Limbo, proving its capability in creating engaging physics-based gameplay.
2. Chipmunk2D

Chipmunk2D is a lightweight, fast, and portable 2D rigid body physics engine written in C. It's designed for easy integration into 2D video games and supports multiple platforms, including iOS, Mac, Windows, and Linux.
Performance and Features
Chipmunk2D offers:
- Fast broad phase collision detection using a bounding box tree or spatial hash
- Erin Catto's contact persistence algorithm for quick impulse solving
- Support for sleeping objects to reduce CPU load
- Flexible collision filtering system
The engine's performance is enhanced by:
- ARM NEON optimizations
- Multithreaded solver
- Efficient spatial hashing for collision detection of deformable objects
Ease of Use
Many developers find Chipmunk2D easier to start with compared to Box2D. As Space_guy from BlitzMax Forums noted:
"I would say Box2D is both nicer and more complex to work with. You have to deal with a lot of classes in Box2D and I have the feeling Chipmunk is easier to start with."
Community and Support
Chipmunk2D boasts:
- Thousands of active users across various platforms
- Highly active support forums
- Bindings for many programming languages
Documentation and Examples
To help developers get started, Chipmunk2D provides:
- A demo application bundled with the standard distribution
- Embedded examples in the documentation
- A showcase app demonstrating high performance on iOS (available on GitHub)
Real-World Applications
Chipmunk2D has been used in several games, including:
| Game | Description |
|---|---|
| Cloud Bomber | Integrates Objective-Chipmunk2D with Cocos2D 2.1 |
| Gemeralds Pinball | Uses CocosBuilder for level creation |
| Space Patrol | Shows efficient deformable terrain |
| Angry Chipmunks | Demonstrates breakable physics objects |
| Snap! Physics | A completed game example |
Limitations
While Chipmunk2D is powerful, it lacks continuous collision detection, a feature available in Box2D. As game developer Mike pointed out:
"On the chipmunk webpage, the author clearly states that Erin's box2d was a major inspiration for him."
This inspiration is evident in Chipmunk2D's similar solver to Box2D, but developers should consider their specific project needs when choosing between the two engines.
3. Matter.js

Matter.js is a popular 2D physics engine for JavaScript, designed to simulate rigid body physics in web browsers. It's known for its extensive feature set and ease of use, making it a go-to choice for many web developers.
Features and Performance
Matter.js offers a wide range of features:
- Rigid, compound, and composite bodies
- Concave and convex hulls
- Physical properties (mass, area, density)
- Collisions (broad-phase, mid-phase, and narrow-phase)
- Constraints and gravity simulation
- Events system
However, performance can be a concern. Matter.js achieves only 40% of Box2D.js's performance. To boost speed, developers can use:
runner.isFixed = true;
runner.delta = 5;
Community and Support
Matter.js has a strong community backing:
| Metric | Value |
|---|---|
| GitHub Stars | 16,590 |
| Weekly Downloads | 20,227 |
| Current Version | 0.20.0 |
| Last Update | 2 months ago |
Compared to other engines like box2dweb (12 stars, 290 weekly downloads) and planck-js (4,871 stars, 577 weekly downloads), Matter.js shows higher popularity and usage.
Getting Started
To use Matter.js in your project, include it via CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.18.0/matter.min.js"></script>
Or install using npm:
npm install matter-js
Basic Usage Example
Here's a simple setup to create a Matter.js simulation:
// Create an engine
var engine = Matter.Engine.create();
// Create a renderer
var render = Matter.Render.create({
element: document.body,
engine: engine
});
// Add bodies
var boxA = Matter.Bodies.rectangle(400, 200, 80, 80);
var ground = Matter.Bodies.rectangle(400, 610, 810, 60, { isStatic: true });
Matter.World.add(engine.world, [boxA, ground]);
// Run the engine
Matter.Engine.run(engine);
Matter.Render.run(render);
This code creates a simple world with a falling box and a static ground.
Matter.js provides extensive documentation, tutorials, and examples to help developers get started and master the engine's capabilities.
4. Planck.js

Planck.js is a JavaScript rewrite of the Box2D physics engine, aimed at cross-platform HTML5 game development. It's designed to provide a JavaScript-friendly API while maintaining the core functionality of Box2D.
Features and Performance
Planck.js offers:
- Complete Box2D algorithms
- Simple HTML5 Testbed
- Over 50 examples and game prototypes
The engine is optimized for web and mobile platforms, making it a good choice for developers looking to create 2D games with realistic physics simulations.
Community and Support
Planck.js has a growing community, as shown by its GitHub statistics:
| Metric | Value |
|---|---|
| GitHub Stars | 4,871 |
| Weekly Downloads | 577 |
| Current Version | 0.3.31 |
| Last Update | 3 years ago |
| Contributors | 25 |
| Total Commits | 694 |
While these numbers are lower compared to Matter.js, Planck.js has seen steady growth in GitHub stars, with an average of 0.7 stars added daily over the last 12 months.
Getting Started
To use Planck.js in your project, you can include it via npm:
npm install planck-js
Basic Usage Example
Here's a simple setup to create a Planck.js simulation:
var planck = require('planck-js');
var world = planck.World();
var groundBody = world.createBody();
groundBody.createFixture(planck.Edge(
planck.Vec2(-40.0, 0.0),
planck.Vec2(40.0, 0.0)
));
var boxBody = world.createDynamicBody(planck.Vec2(0.0, 4.0));
boxBody.createFixture(planck.Box(1.0, 1.0), {
density: 1.0,
friction: 0.3
});
// Simulation loop
function step() {
world.step(1 / 60);
// Render your world here
requestAnimationFrame(step);
}
requestAnimationFrame(step);
This code creates a simple world with a ground edge and a falling box.
Integration with Game Frameworks
Planck.js can be integrated with popular game frameworks like Phaser3. This integration allows developers to leverage Planck.js's physics capabilities within their Phaser3 projects.
While Planck.js is still in pre-release, its ongoing development and community engagement suggest it's a promising option for developers seeking a lightweight, JavaScript-friendly 2D physics engine for their web and mobile games.
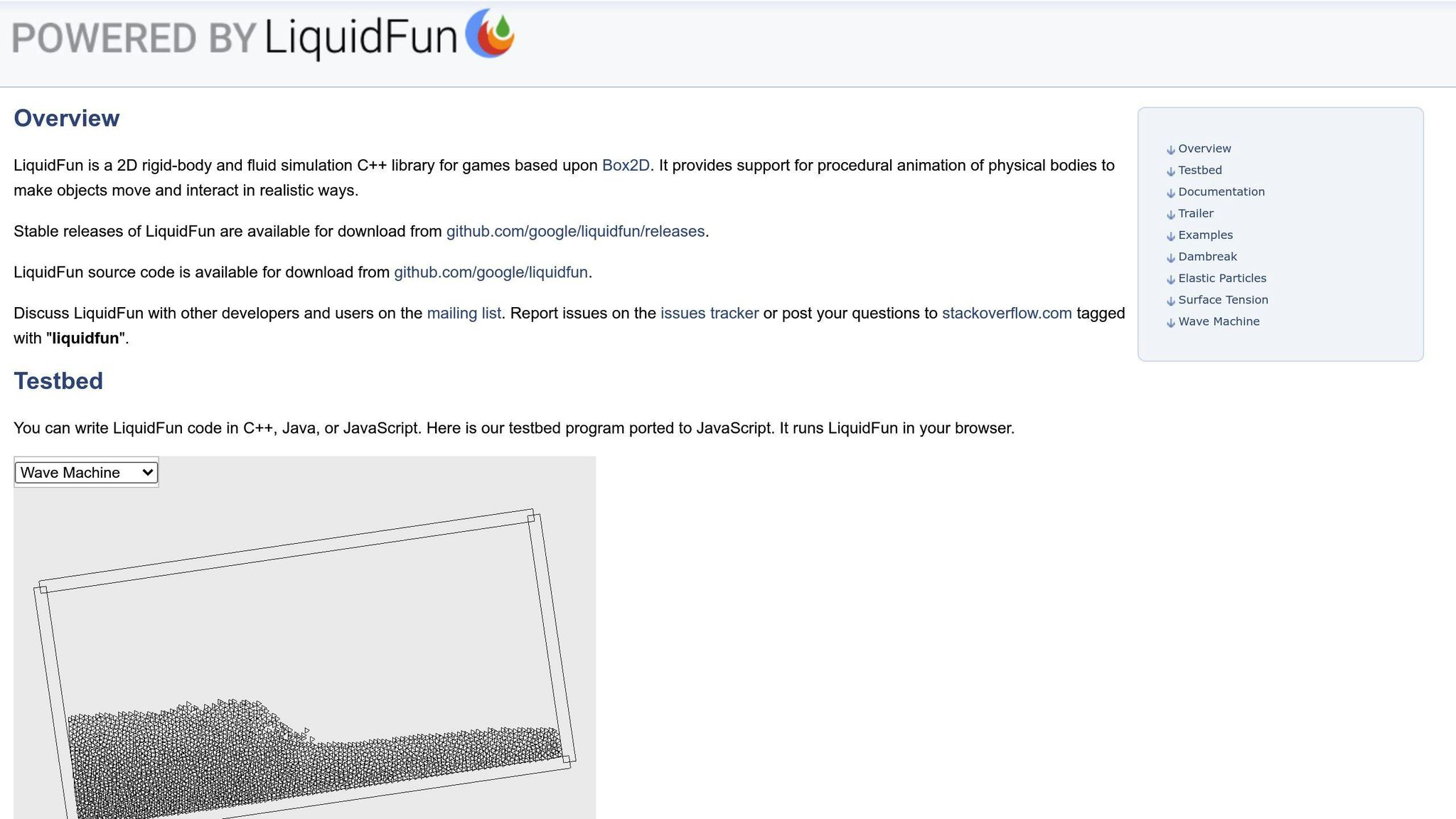
5. LiquidFun

LiquidFun is a 2D physics engine that extends Box2D by adding particle-based fluid and soft body simulation. Created by Google, it's designed for game developers who want to incorporate realistic liquid effects into their projects.
Key Features:
- Particle physics simulation
- Fluid dynamics
- Soft body physics
- Cross-platform support (Android, iOS, Windows, OS X, Linux, JavaScript)
- Optimized for ARM processors using NEON code
LiquidFun's particle system allows developers to create various liquid effects, including:
- Faucets
- Pools
- Waves
- Streams
- Semi-liquid elastic/gelatin objects
- Color-mixing liquids
LiquidFun is tuned for objects between 0.1 and 10 meters, using meters-kilogram-second (MKS) units. This scaling is crucial for optimal performance:
| Aspect | Recommendation |
|---|---|
| Size Range | 0.1 to 10 meters |
| Units | Meters-Kilogram-Second (MKS) |
| Angle Measurement | Radians (normalize if magnitude becomes too large) |
| Avoid | Using pixels as units (can lead to poor simulation) |
Community and Support
While LiquidFun offers powerful features, its community engagement is less active compared to Box2D:
| Metric | LiquidFun | Box2D |
|---|---|---|
| GitHub Stars | 4,680 | 8,052 |
| Watchers | 240 | 264 |
| Forks | 641 | 1,508 |
| Release Cycle | 109 days | 847 days |
| Latest Release | ~10 years ago | ~4 years ago |
| Last Commit | Over 1 year ago | 5 days ago |
Despite these numbers, LiquidFun remains a solid choice for developers needing advanced fluid simulation.
Getting Started
To use LiquidFun in your project:
- Download the library from the LiquidFun GitHub repository.
- Include the necessary files in your project.
- Use
physics.newParticleSystem()to create a particle system. - Customize particles using
object:createParticle()method.
Here's a basic example of creating a particle system:
// Create a particle system
b2ParticleSystemDef particleSystemDef;
b2ParticleSystem* particleSystem = world->CreateParticleSystem(&particleSystemDef);
// Set particle radius
particleSystem->SetRadius(0.1f);
// Create particles
b2ParticleDef pd;
pd.flags = b2_waterParticle;
pd.position.Set(0, 0);
particleSystem->CreateParticle(pd);
LiquidFun's capabilities extend beyond basic liquid effects, allowing for complex interactions among particles. For advanced features and detailed implementation, refer to the LiquidFun Programmer's Guide.
While LiquidFun's development has slowed, its integration with popular game development toolkits like Cocos2D-X, Corona Labs, and GameMaker: Studio makes it a viable option for developers seeking advanced fluid simulation in their 2D games.
sbb-itb-bfaad5b
6. Farseer Physics Engine

Farseer Physics Engine is an open-source 2D physics engine built on the .NET framework, primarily used with C#. It's a direct port of Box2D 2.2.0, designed for game development and simulation systems.
Performance
Farseer 3.2 stands out for its speed:
| Engine | Benchmark Time |
|---|---|
| Farseer 3.2 | 6 ms |
| Box2D 2.2 | 8 ms |
| jBox2D rev 261 | 11/12 ms |
| Box2C rev 20 | 13 ms |
These results come from the Pyramid test (630 stacked boxes), showcasing Farseer's optimized collision system.
Key Features
- Rigid body physics
- Collision detection
- Realistic physics responses
- XNA integration
API and Usability
Farseer offers a clean, easy-to-use API that fits well with game engine structures. This makes it a good choice for XNA/PC development, especially for projects like top-down shooters.
Getting Started
To use Farseer:
- Download from CodePlex or install via NuGet
- Set up the physics environment
- Create rigid bodies
- Use DebugView XNA class for debug data
Here's a basic example of creating a physics environment:
World world = new World(Vector2.UnitY * 9.82f);
Body floor = BodyFactory.CreateRectangle(world, 100f, 1f, 1f);
floor.IsStatic = true;
Documentation
While Farseer includes the same features as Box2D, its documentation has room for improvement. Users often refer to Box2D documentation for concept understanding.
Uwe Keim, a Farseer contributor, states: "We include the same features as Box2D, you can view their manual here."
Community
Farseer has a modest but active community:
| Platform | Followers |
|---|---|
| 344 | |
| Facebook Likes | 352 |
While not as large as some other engines, this community can provide support and resources for developers using Farseer.
7. MonoGame

MonoGame is an open-source implementation of Microsoft's XNA framework, popular for its 2D game development capabilities. While not a physics engine itself, MonoGame is often used with physics engines like Farseer to create games with realistic physics.
Performance and Features
MonoGame's performance depends on the physics engine it's paired with. When used with Farseer, it can handle complex physics simulations efficiently. However, users have reported some limitations:
| Aspect | Details |
|---|---|
| Body Size | Optimized for small sizes (0.1 - 10) |
| Velocity | Has limitations, which can complicate debugging |
API and Usability
MonoGame's API is familiar to developers who have worked with XNA. However, when it comes to physics, the experience can vary:
- Farseer Integration: While Farseer has official support for MonoGame, users have reported initial setup challenges.
- Box2D Alternative: Some developers prefer Box2D for its speed, but it lacks community support for XNA/MonoGame.
Documentation and Resources
The MonoGame community actively contributes tutorials and resources. However, when it comes to physics integration, documentation can be sparse:
- Users have expressed frustration with the lack of simple "getting started" samples for Farseer with MonoGame.
- The MonoGame team encourages community members to share their tutorials and blogs, which can be recognized on their official page.
Community and Support
MonoGame has a dedicated community, but support for physics engines can be fragmented:
- Farseer, a popular choice, is no longer actively maintained.
- Developers are encouraged to use GitHub Discussions for better engagement and support.
Practical Advice
- For simple 2D projects, consider coding physics from scratch to gain a deeper understanding.
- If using Farseer, look into older versions or create a custom fork to address specific issues.
- Familiarize yourself with Box2D documentation, as it can help understand Farseer's concepts.
MonoGame, combined with the right physics engine, can be a powerful tool for 2D game development. However, developers should be prepared to invest time in finding the right resources and potentially customizing solutions to fit their specific needs.
8. Aether.Physics2D

Aether.Physics2D is an open-source 2D physics engine designed for MonoGame, based on a fork of Farseer Physics 3.5/Box2D. It offers a range of features for game developers looking to implement realistic physics in their 2D projects.
Key Features:
- Continuous collision detection with time of impact solver
- Support for convex and concave polygons and circles
- Multiple shapes per body
- Various joint types (revolute, prismatic, distance, pulley, gear, mouse joint)
- Fast broadphase AABB queries and raycasts
Performance and Capabilities:
Aether.Physics2D has shown improvements in performance and memory management over its predecessors. However, it can face challenges when handling a large number of bodies:
| Number of Bodies | Performance |
|---|---|
| Couple hundred | ~13 fps |
To boost performance, developers can:
- Build with .NET 4.6.1, 64-bit, Release
- Enable multithreading solvers
- Adjust AABBExtension and LinearSlop based on object size
- Reduce values for VelocityIterations and PositionIterations
Community Support and Updates:
The engine has an active community, with regular updates and improvements:
- Latest versions: v1.7 and v1.6
- 759 downloads for version 2.1.0 (as of 5 months ago)
Documentation and Resources:
Developers can find documentation at Aether.Physics2D Documentation. The library also includes sample code and tests to help users get started.
Practical Application:
Aether.Physics2D allows for custom gravity effects and flexible collision categories. A user reported:
"I've had this code live in my game for about half a year now with no reported issues, and the performance improvements for my particular game were enormous."
Installation:
To install Aether.Physics2D, use the following command:
dotnet add package Aether.Physics2D --version 2.1.0
While Aether.Physics2D offers many features and has shown improvements, developers should be prepared to optimize their code for large-scale simulations. Its active community and regular updates make it a solid choice for 2D physics in MonoGame projects.
9. PhysicsJS

PhysicsJS is a modular and extendable 2D physics engine for JavaScript. It's designed to be easy to use, allowing developers to create physics-based animations and simulations for web projects.
Key Features:
- Modular architecture
- Custom renderer support
- AMD pattern for on-demand loading
- Multiple extensions (gravity, collisions, circles, points)
Performance:
PhysicsJS has shown some performance issues in benchmarks:
| Aspect | Performance |
|---|---|
| Version tested | 0.7.0 |
| Stuttering | Observed during tests |
| CPU usage | Single-threaded, no GPU support |
The engine's development has slowed:
- Latest version: 0.7.0 (released 8 years ago)
- Weekly downloads: 10
- GitHub activity: Limited recent updates
Practical Application:
PhysicsJS is useful for creating interactive web experiences:
- 2D game development (e.g., Asteroids-style games)
- Simulating object collisions
- Creating physics-based animations
A developer shared their experience:
"I created an application where three blocks appear initially, and users can add more boxes by clicking. The goal was to stack them to the top, showcasing PhysicsJS's ability to handle Newtonian gravity and object interactions."
Getting Started:
To use PhysicsJS in your project:
- Download the source code and required libraries
- Include the script in your HTML file
- Initialize the physics world in your JavaScript code
Physics(function(world){
// Set up your physics simulation here
});
Limitations:
- Incomplete documentation
- Some features still missing
- API may change as development continues
While PhysicsJS offers interesting features for 2D physics simulations, its limited recent development and performance issues make it less suitable for large-scale or production-ready projects compared to more actively maintained engines.
Good and Bad Points
Let's compare the strengths and weaknesses of the top open-source 2D physics engines:
| Engine | Strengths | Weaknesses |
|---|---|---|
| Box2D | - Used in popular games (Angry Birds, Cut The Rope) - Lightweight and efficient - Well-documented |
- Limited features compared to 3D engines |
| Chipmunk2D | - Fast performance - Cross-platform support |
- Smaller community compared to Box2D |
| Matter.js | - Easy to use with JavaScript - Good for web-based projects |
- Not as feature-rich as some alternatives |
| Planck.js | - Port of Box2D to JavaScript - Familiar API for Box2D users |
- May have performance limitations in browser environments |
| LiquidFun | - Fluid and soft-body physics - Built on Box2D |
- More complex to use than basic rigid body physics |
| Farseer Physics Engine | - .NET integration - Good for XNA/MonoGame projects |
- Less active development in recent years |
| MonoGame | - Complete game framework - Cross-platform |
- Steeper learning curve for physics-only projects |
| Aether.Physics2D | - Tailored for MonoGame - Good documentation |
- Limited to MonoGame ecosystem |
| PhysicsJS | - Modular architecture - Extensible |
- Performance issues in benchmarks - Limited recent development |
When choosing a physics engine, consider your project's needs:
1. Performance requirements
The Open Dynamics Engine (ODE) user reported:
"I have been using the Open Dynamics Engine (ODE) for the last few weeks with great success."
However, they noted slowdowns with thousands of interacting bodies. To improve performance, try using spatial grids to reduce collision system load.
2. Platform compatibility
Unity provides optimized 2D physics with features like 2D Colliders and 2D Joints. Unity Physics leverages the Burst compiler and Job system for cross-hardware scaling.
3. Learning curve and documentation
Some engines, like Box2D, offer better documentation, making them easier to learn and use effectively.
4. Community support and updates
Active communities and regular updates can be crucial for long-term project success. Consider the frequency of updates and the size of the user base when making your choice.
5. Specific feature requirements
If you need advanced features like fluid simulation, an engine like LiquidFun might be more suitable than a basic rigid body physics engine.
Remember, building a custom engine is an option, but comes with trade-offs. As one developer put it:
"Are you building an engine because you want to make a game, or are you making a game because you want to build an engine?"
This question can help determine if a custom engine is right for your project.
Wrap-up
Choosing the right open-source 2D physics engine for your project depends on several factors. Here's a quick guide to help you decide:
| Project Need | Recommended Engine | Key Benefit |
|---|---|---|
| Web-based games | Matter.js or Planck.js | JavaScript compatibility |
| Mobile games | Box2D or Chipmunk2D | Lightweight and efficient |
| .NET projects | Farseer or Aether.Physics2D | Seamless integration |
| Fluid simulation | LiquidFun | Built-in fluid dynamics |
| Cross-platform | MonoGame | Wide platform support |
When selecting an engine, consider:
- Performance: For projects with thousands of interacting bodies, use spatial grids to reduce collision system load.
- Language preference: Box2D offers wrappers for C#, Java, Python, and Action Script, making it versatile for many developers.
- Platform compatibility: MonoGame supports Windows, Linux, Mac, PS4, Xbox One, and Nintendo Switch, ideal for cross-platform development.
- Community support: Active communities can be crucial for long-term success. Box2D, with its use in popular games like Angry Birds, has a large user base.
- Specific features: If you need advanced features like fluid simulation, LiquidFun might be more suitable than basic rigid body physics engines.

.png)








